1. Какую проблему решали
У нас в компании был обычный сайт, и он не поддерживал защищенное TLS-соединение. Руководство поставило задачу получить SSL сертификат и установить его на сайт. И сделать это нужно было бесплатно или с минимальными вложениями.
2. Как решали
Изучив предложения на рынке, мы поняли, что предложений по подписанию SSL сертификатов достаточно много и все они отличаются по цене. Но нами было найдено бесплатное решение, которое поддерживалось практически всеми браузерами, - letsencrypt. Для получения сертификата мы установили letsencrypt с официального сайта и получили сертификат в бесплатном режиме. Также добавили letsencrypt renew в crontab, чтобы сертификат автоматически обновлялся по расписанию.
Но мы не остановились на достигнутом и решили получить уровень A в тестировании ssl на сайте ssllabs.com. Для этого мы воспользовались сервисом https://ssl-config.mozilla.org и сгенерировали конфигурационный файл для nginx. Он получился следующим:
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /path/to/signed_cert_plus_intermediates;
ssl_certificate_key /path/to/private_key;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m; # about 40000 sessions
ssl_session_tickets off;
# modern configuration
ssl_protocols TLSv1.3;
ssl_prefer_server_ciphers off;
# HSTS (ngx_http_headers_module is required) (63072000 seconds)
add_header Strict-Transport-Security "max-age=63072000" always;
# OCSP stapling
ssl_stapling on;
ssl_stapling_verify on;
# verify chain of trust of OCSP response using Root CA and Intermediate certs
ssl_trusted_certificate /path/to/root_CA_cert_plus_intermediates;
# replace with the IP address of your resolver
resolver 127.0.0.1;
}
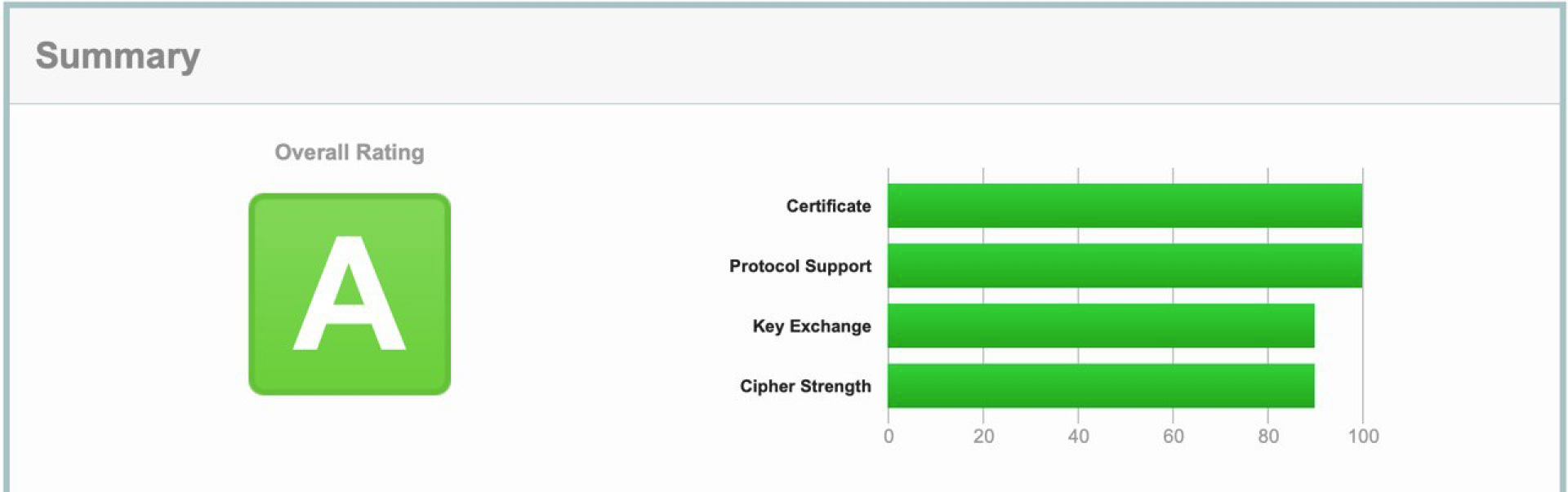
Как итог, получили значение A после тестирования.
3. Выводы
Бесплатный сертификат можно получить через letsencrypt. Для тестирования настроек SSL можно использовать ssllabs.com. Для генерации конфигурации для веб-сервера можно использовать https://ssl-config.mozilla.org/.